Q Tbn 3aand9gcseppv7tnipryrzynlfl Kcoqzhha5cxb 14ngzcekud1wgbk Usqp Cau

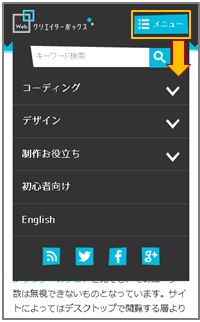
ハンバーガーボタン アコーディオンメニューを実装 レアカードのwebデザイン日記

現場で役立つjqueryデザインパーツライブラリ 矢野 みち子 Klee Atelier Spoon 棧敷 友香子 錦織 幸知 本 通販 Amazon
アコーディオンメニュー デザイン 参考 のギャラリー

スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社

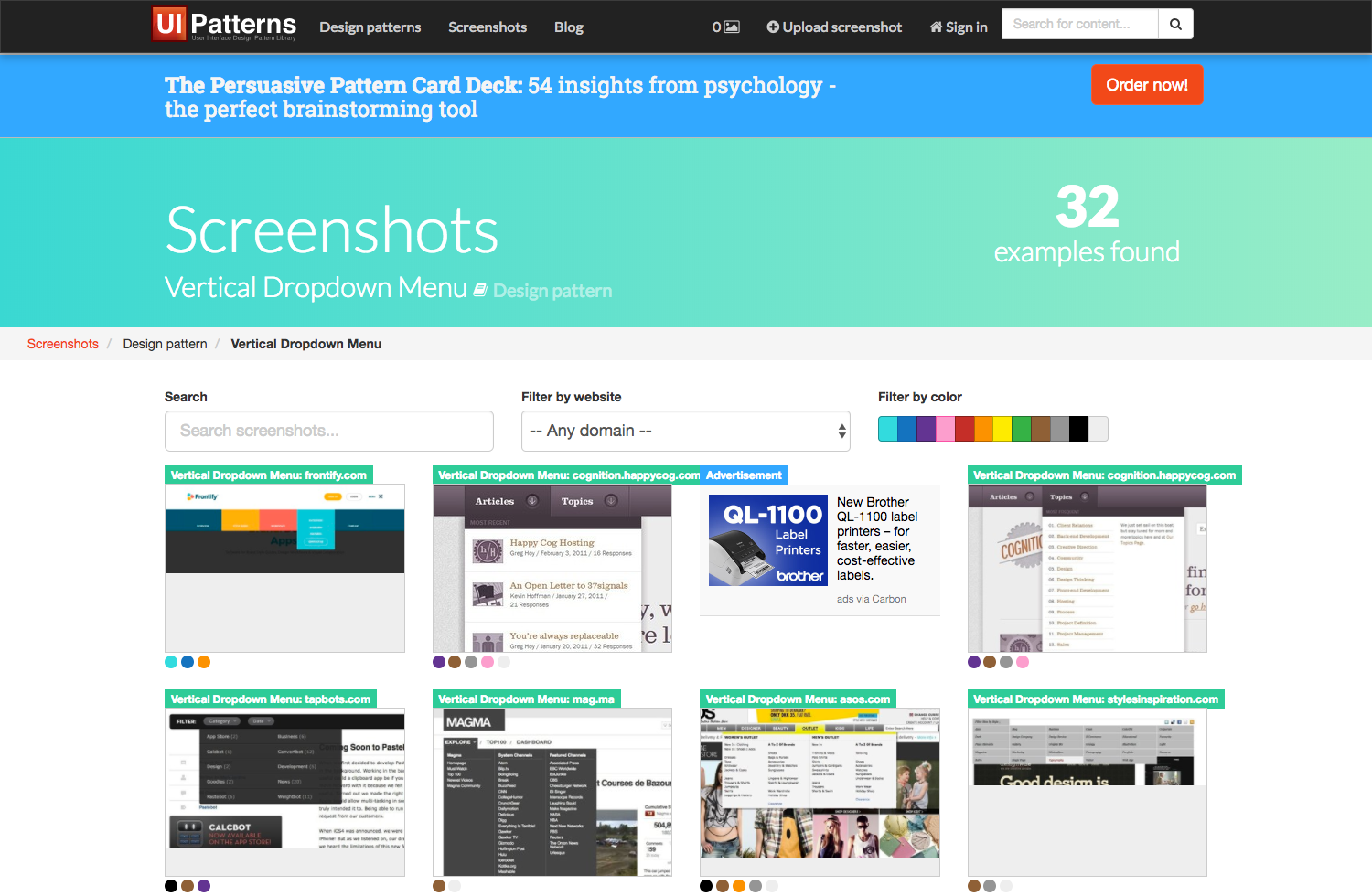
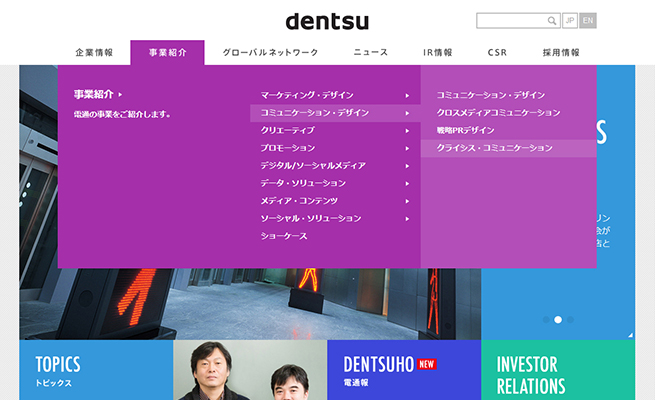
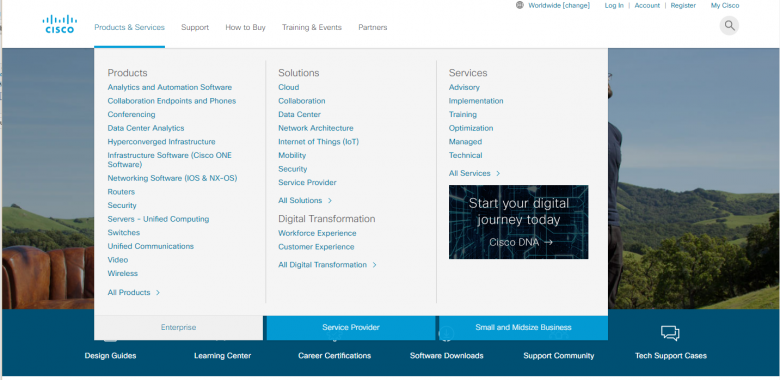
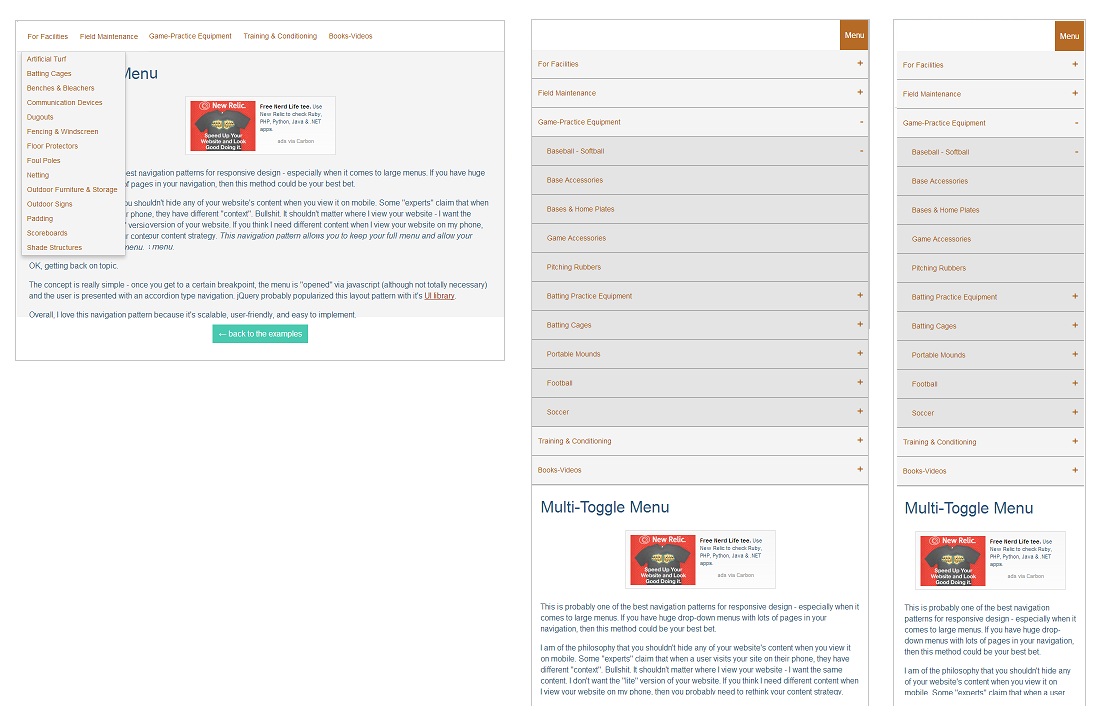
メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

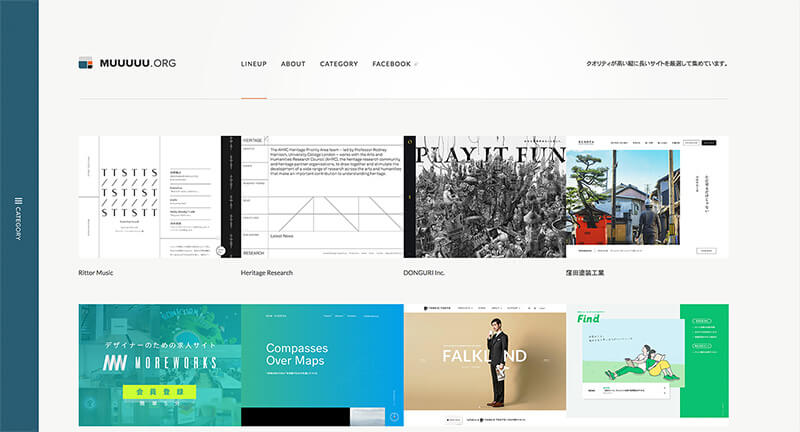
Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

Suicaポイントクラブ Webデザイナーさん必見 ランディングページのデザイン参考に かっこいい系 Lp デザイン Suica デザイン パンフレット デザイン

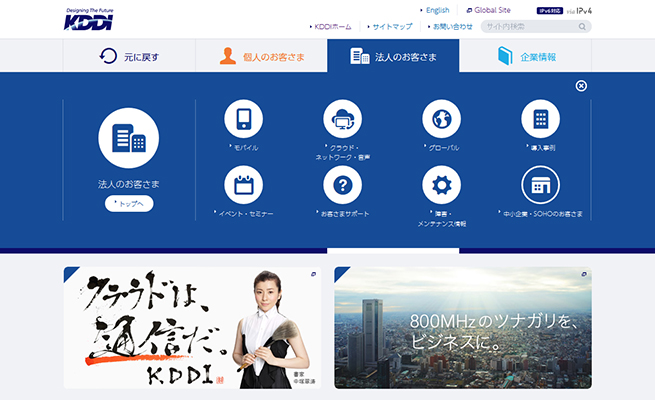
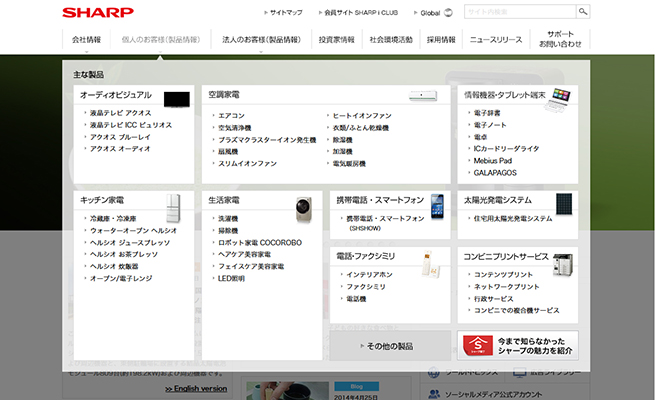
スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

初心者必見 Webデザインを楽にするコツ 便利なサイト集 ジャングルオーシャン

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

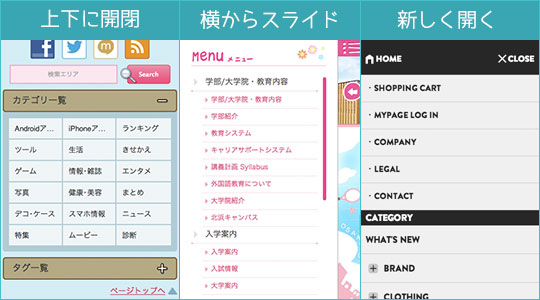
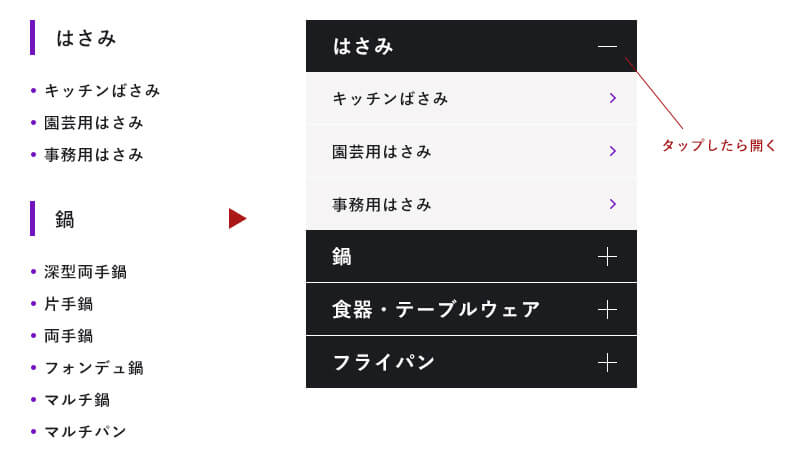
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

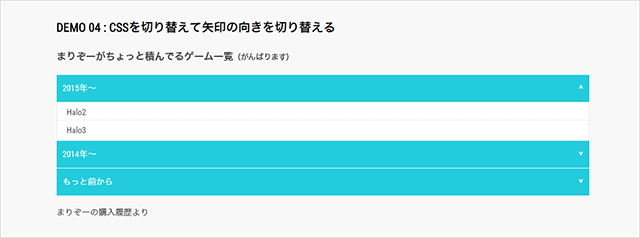
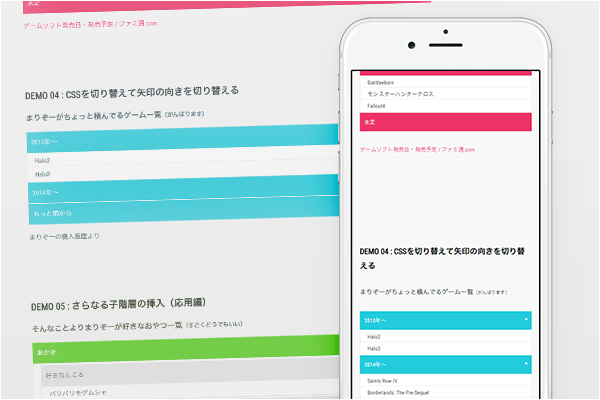
Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

Cssのハンバーガーメニューなど プログラミングなしで使えるhtml Cssテクニック10選

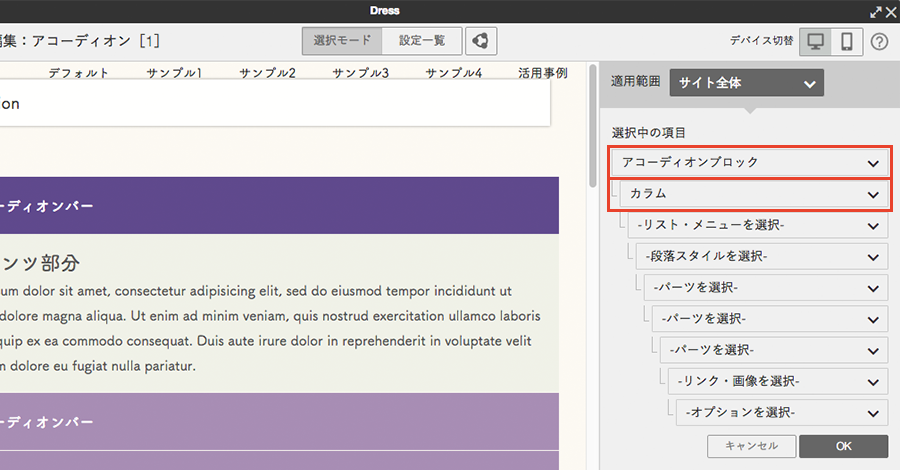
コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

モバイルサイトのサブナビゲーション U Site

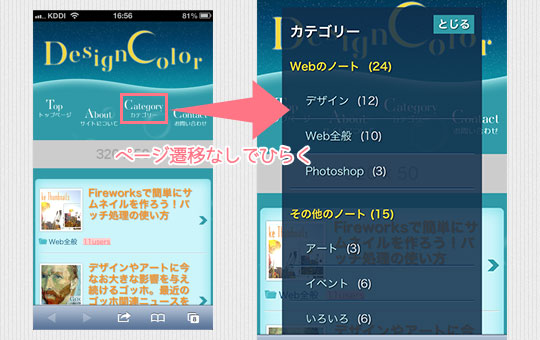
サイトをスマホ対応した時に意識したこと5つ Design Color

ハイクオリティなランディングページデザインを集めました Lp デザイン ウェブデザイン デザイン

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

シンプルなアコーディオン形式のフルスクリーンナビ Matereate

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

アコーディオン メニュー Css コピペでできる Cssとhtmlのみで作るアコーディオンメニュー

Wordpressカスタマイズ アコーディオンメニューをカスタマイズしてみました Machino Blog

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp

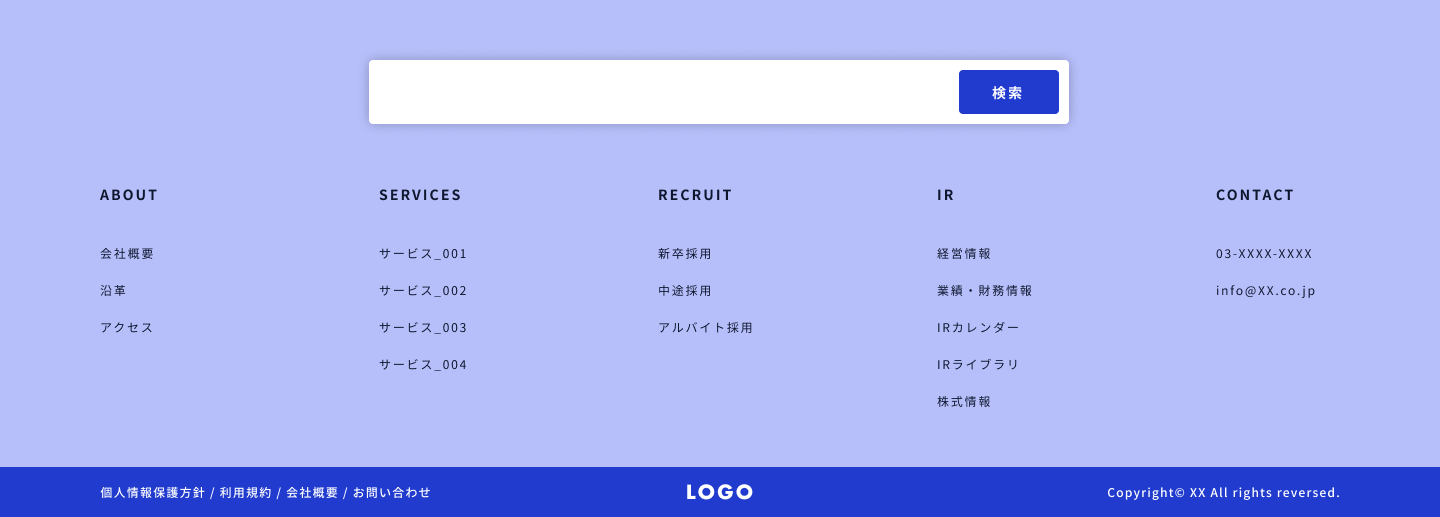
Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

ドーナツポップ 食品関連 のlpデザイン Webデザイナーさん必見 ランディングページのデザイン参考に かわいい系 Lp デザイン パンフレット デザイン ウェブデザイン

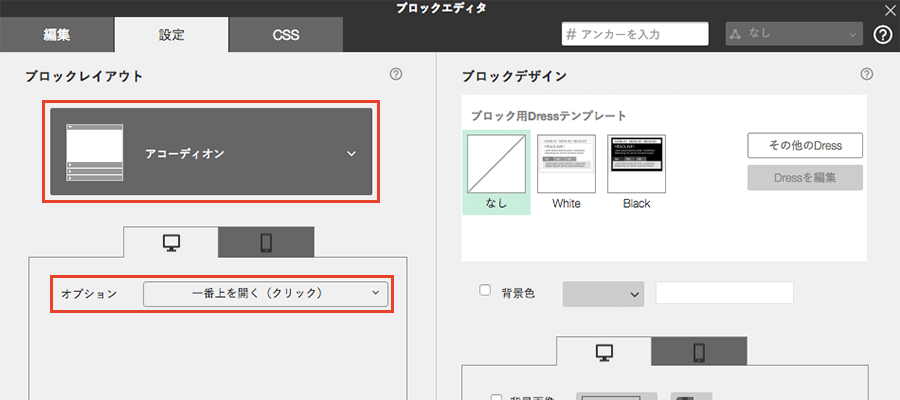
カスタマイザーでデザインや細かな設定をしよう Sangoカスタマイズガイド

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

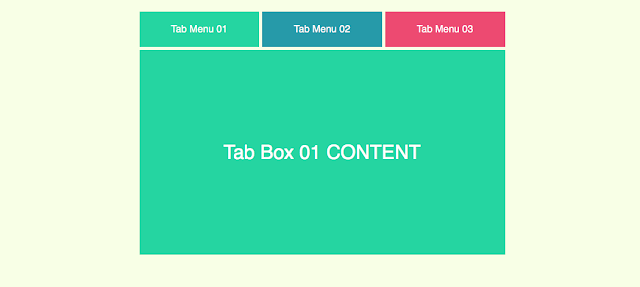
Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

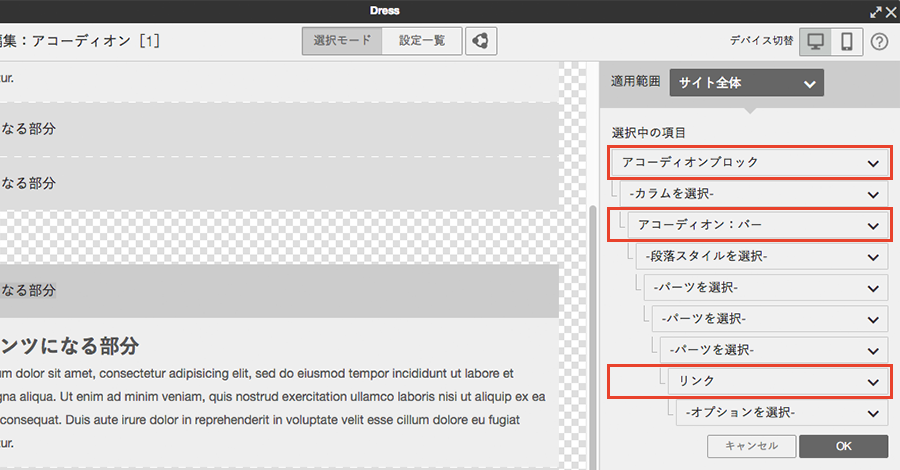
コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

アコーディオンメニューを実装する うぇぶもよう
Jqueryのサイドバー固定サブメニュー実装パターン Webopixel

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

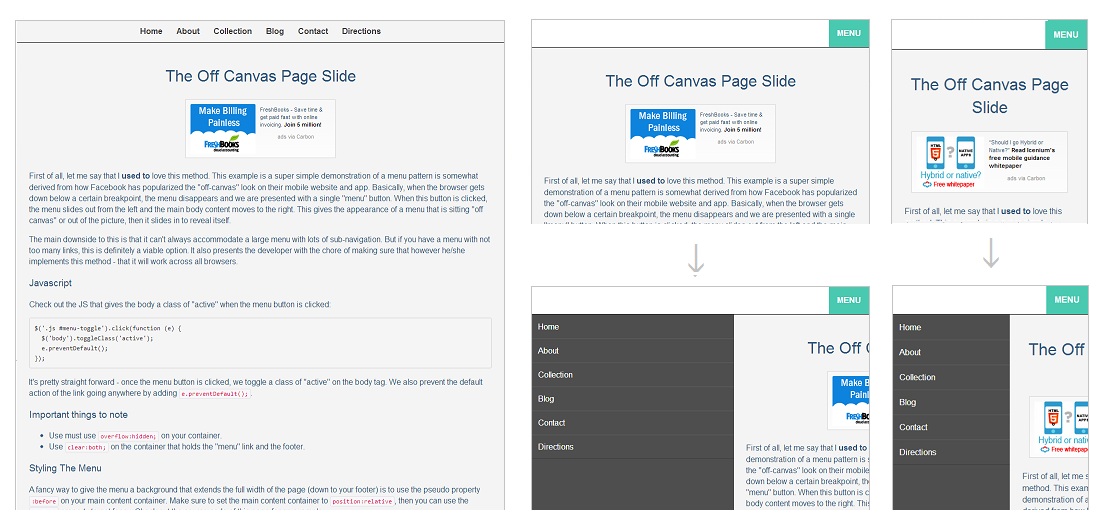
Web デザイン ドロワーメニューを採用した参考サイト Webdesignday
Q Tbn 3aand9gctxocnsmb23s1yenmnemxeqvv5v4pzq3vunbrvwo6ls0kt1ubmk Usqp Cau

料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

下北沢にある不動産屋 何故ハンバーガーなのかは謎だけど 不動産らしくないデザインで面白い ハンバーガーの層がメニューになっていて アコーディオンで開くの面白い Lp デザイン パンフレット デザイン スマホサイト デザイン
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

この上なく便利 すごい Jquery の小技まとめ32 コムテブログ

Jquery Toggle系メソッドでアコーディオンメニューやタブを実装する

あなたのサイトは大丈夫 スマホでも見やすい 使いやすいサイトにする6つの改善ポイント ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Cssだけで動きのあるアコーディオン メニュー Ri Mode Rainbow

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

モバイルサイトのサブナビゲーション U Site

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

中級 Xdデザインからのコーディング練習 Javascript導入 Shogo Note

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

サイトをスマホ対応した時に意識したこと5つ Design Color

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ
Q Tbn 3aand9gctt2xc Qfs6duxyis G8xexll As9s8wkdzsdzy3igpdn6prgof Usqp Cau

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

Cssとhtmlでアコーディオンメニューの作り方を勉強する

Htmlとcssだけ 要素の表示 非表示を切り替える方法

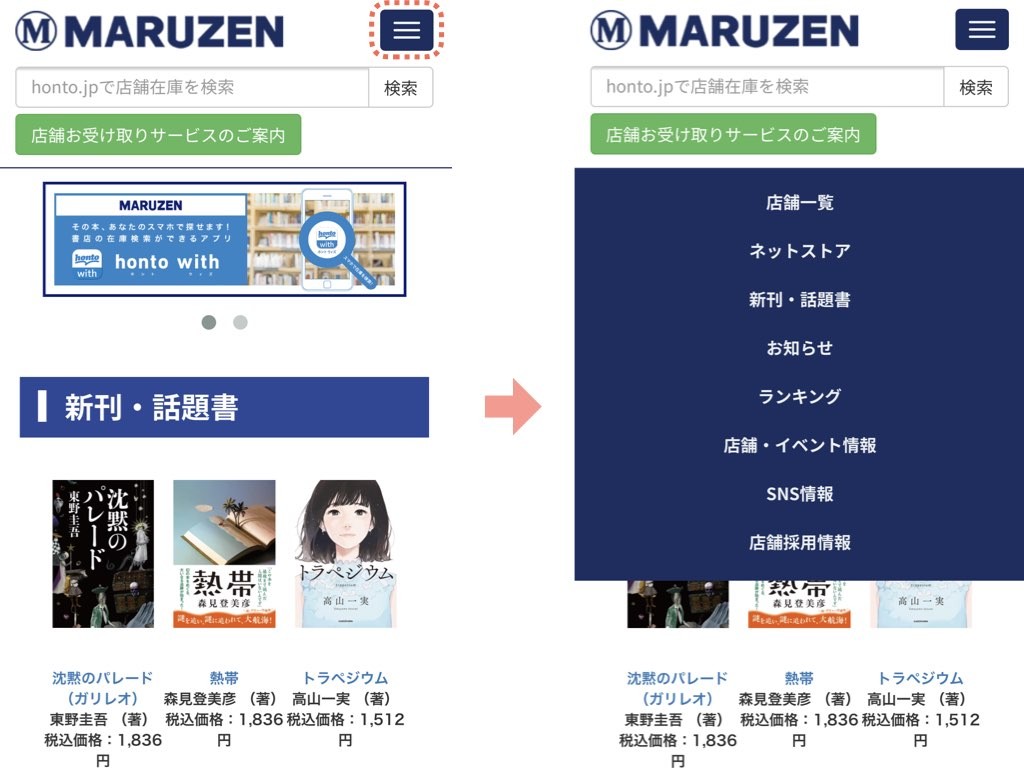
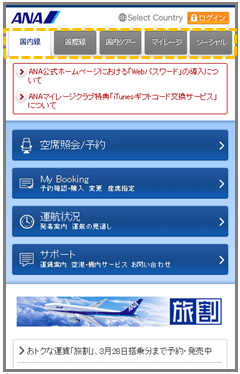
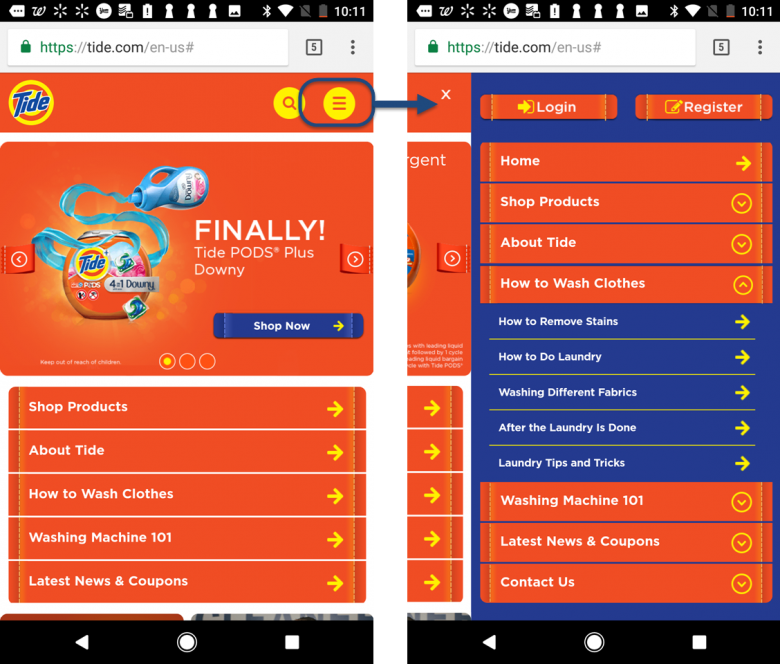
パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

Web デザイン 縦書きを取り入れたデザインの優れたサイト10選 Webdesignday

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

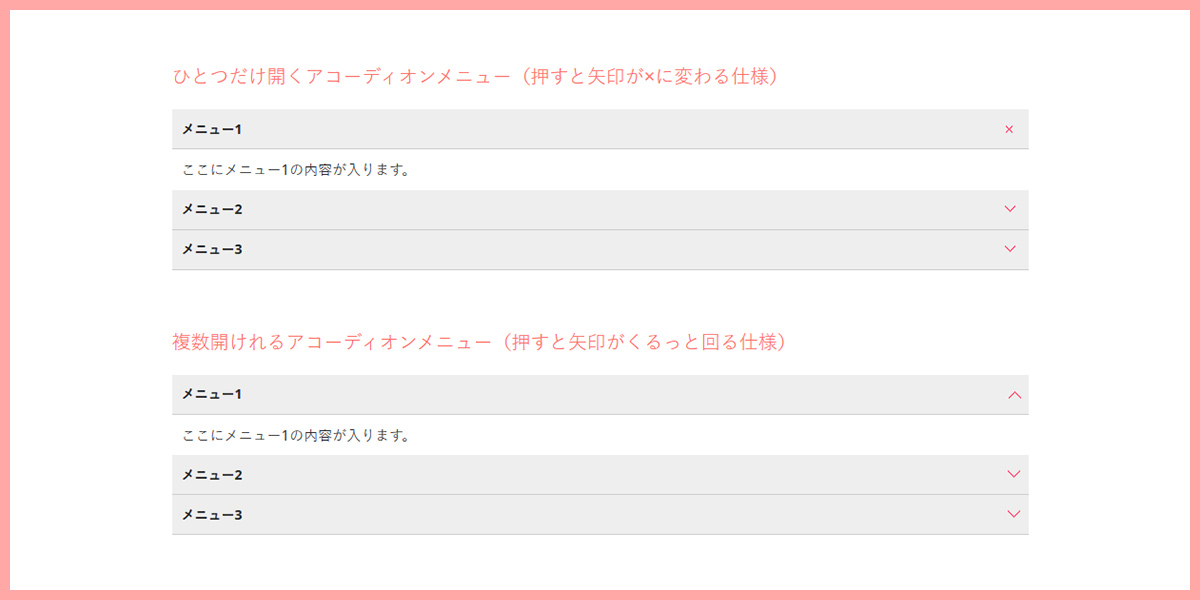
開閉によってアイコンを切り替える アコーディオンメニュー

パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday
Q Tbn 3aand9gcszjmp7hsy Docrbtrcjmfl3z7ps39zabvql5rly9knowprkbyj Usqp Cau

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

レスポンシブなドロップダウンメニューをつくる Notes By Sharesl

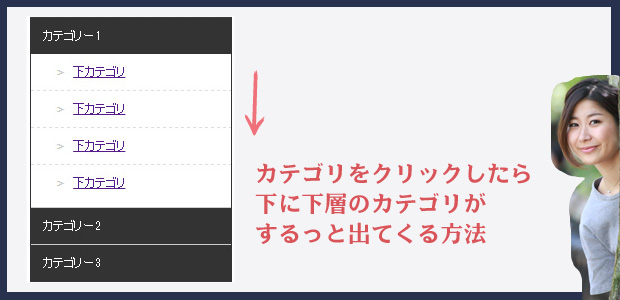
楽天 クリックで下層が出現するアコーディオンカテゴリの作り方 Ogaria 繁盛レシピ

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

Css Cssだけで作るアコーディオンメニュー Webdesignday

T5ea5ubs9t5bjm

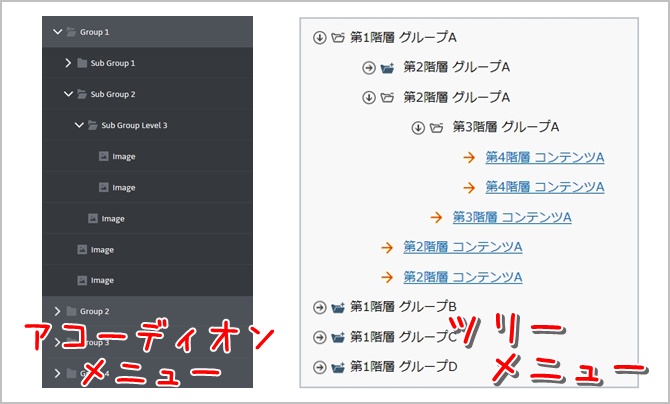
Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark




